이것저것 잡다하게 올라오는 내 블로그 포스팅을 순서대로 꾸준히 읽는사람은 정말 드물겠지만, 몇몇개의 최근 글을 본사람이라면, 위의 애드센스 수익글이라도 본사람이라면, 내가 요즘 반응형스킨으로 바꾸는것에 대한고민을 하고있다는 사실을 알것같다.
그 중 가장 큰 이유는 친절한 효자손이라는 분의 블로그 때문인데, 굉장히 다양한, 광고가 배치되어있음에도 불구하고, 직관적이고 깔끔한 스타일에, 가독성까지 좋은 블로그라는 생각이 들기때문이다. 물론, 이분의 블로그 글은 정말 하나하나 정성들여 쓰였다는 점도 이러한 인식에 큰 몫을 하기도한다.
티스토리 반응형 스킨 fastboot v1.62 다운로드 및 적용 테스트
아무튼, 시대가 변하고, 어느덧 다양한 기기에서 접속을 하다보니 이점이 많은 반응형스킨으로 변경을 고려중인데, 아직까지는 확신이 들지않아서, 임시 테스트용 블로그를 하나 개설해서, 반응형 스킨을 테스트해보고, 적절한 사이즈와, 배치를 천천히 구상해본후, 내 블로그에 적용해볼생각이다. 친절한 효자손님의 블로그는, readiz님의 fastboot v1.62 를 적용한 블로그라고한다.
다운로드 바로가기
오늘은 패스트붓이라는 스킨을 배포해주신, readiz 님의 블로그를 소개도하고, 내가 직접 스킨을 적용하여 테스트 해본 과정을 작성해보려고한다. 짧게말하자면, 패스트붓 반응형스킨 적용 테스트 이다.

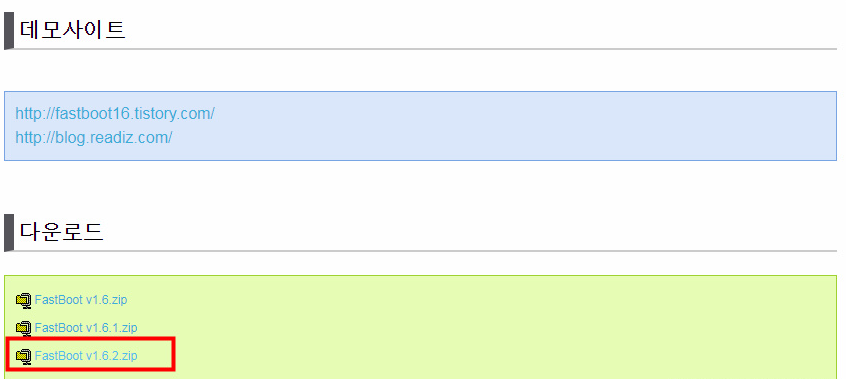
가장먼저, 스킨을 다운로드 받아야한다. 아래 readiz 님의 블로그로 이동해서 2017년 9월 현재 가장 최신인 fastboot v1.62를 다운로드 받자. 그냥 다운로드 받으면된다.

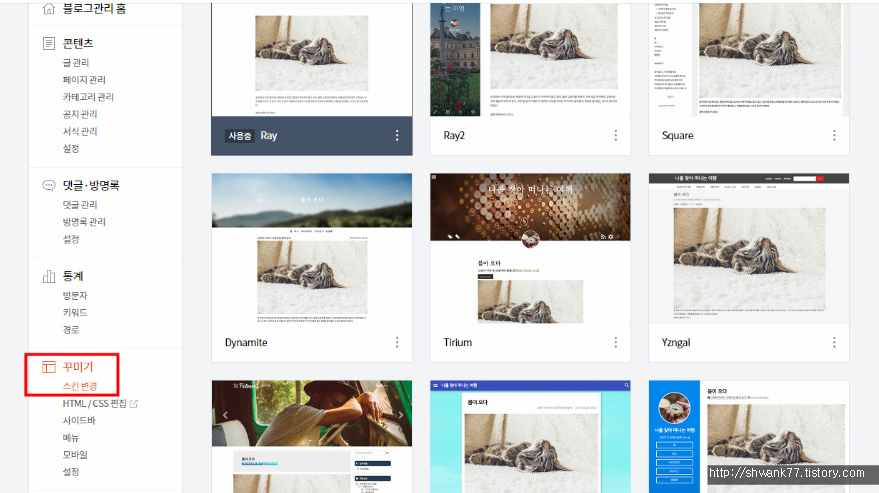
다운로드 받은 압축파일을 풀어둔후, 티스토리 관리자 화면으로 이동한다. 그 다음 꾸미기 > 스킨 변경을 누른다.
지금 보고 있는 화면은 티스토리 개편이후의 관리자 화면이니, 신규유저들이 따라하기 더 편할것같다.

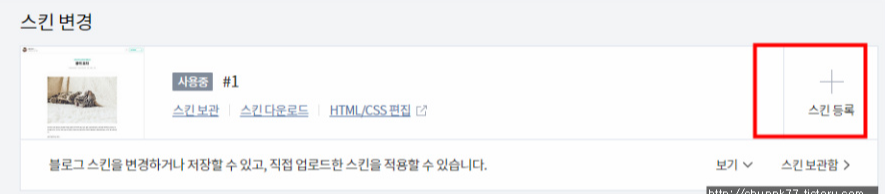
이 블로그는, 테스트용 블로그로 개설한거라, 기본스킨인 #1이 적용되어있다. 이걸 이제 fastboot 반응형 스킨으로 변경해야한다. 상단위쪽 스킨등록 십자가 모양을 클릭한다.
스킨등록하기

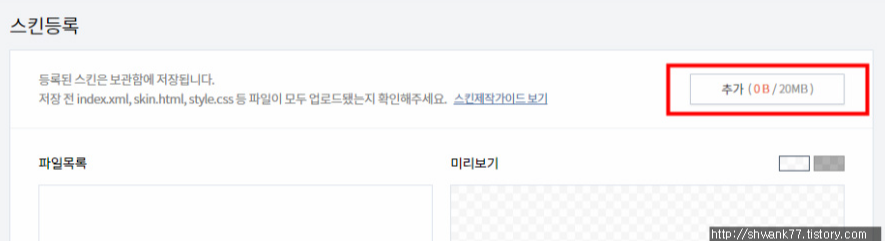
그이후, 스킨등록 화면이 나오면 위 이미지의 빨간 박스부분 추가를 누른다. 아무런 스킨이 안등록되어있으므로, 0b 이다.현재 여러분들의 스킨에 따라서 이 용량은 다를수 있다.

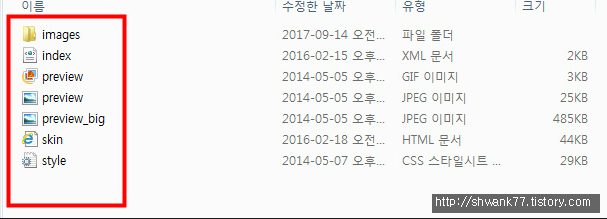
그리고, 아까전에 다운로드 받아두었던, 압축파일을 푼 폴더로 이동해서 위의 파일을 모두 업로드한다. 여기서 주의할점은, images 라는 폴더를 제외하고 먼저 업로드한후,이미지 폴더안으로 들어가서 나머지 파일까지 업로드 해주어야한다.
즉, 두번의 업로드 과정이 있어야한다는것이다. images 폴더 안의 파일은 업로드 되는데조금더 시간이 걸리는 편이기도하니, 느리다고 재촉하지는말자.

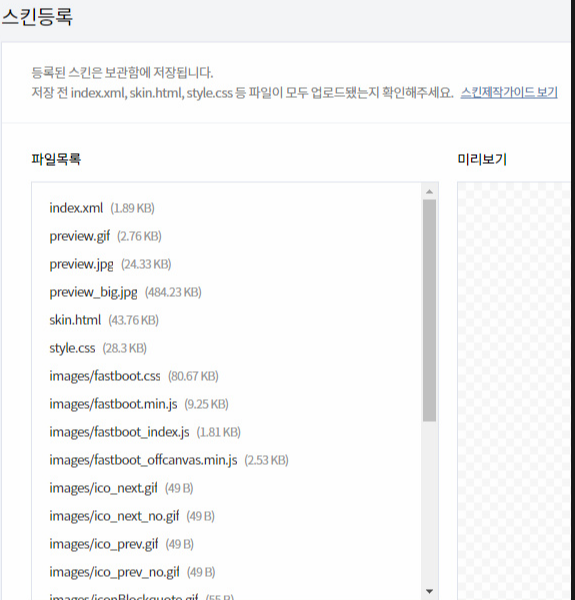
위의 파일을 모두 업로드하면 이렇게 파일 목록이 주르륵하고뜬다.잘 뭔지는 모르겠지만 fastboot 에 꼭 필요한 스킨파일이 가득한것같다.
스킨 적용하기

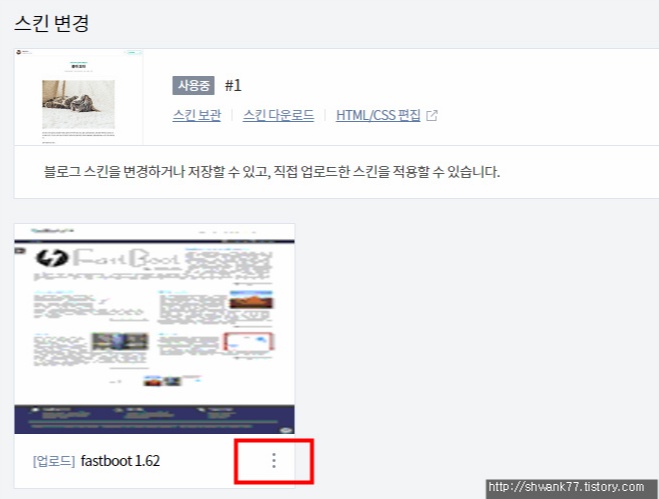
업로드를 하면 끝이 아니다. 스킨변경화면 > 스킨보관을 눌러야 업로드된 스킨이 보인다.
그리고나서 위 이미지의 빨간 박스 부분을 눌러서 스킨 적용까지 눌러야 모든 스킨 업로드 및 적용 끝난다.

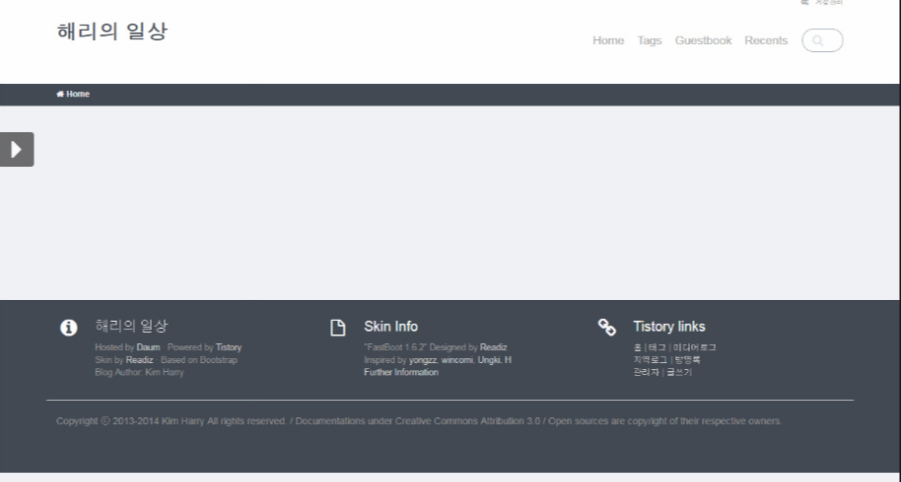
해리의 일상이라는 이름으로 만든, 테스트용 내 블로그이다. 아직 아무런 글이 없기때문에 횡한 화면이 보이는데, 이것만으로도 한단계 더 나아갔다고 볼수있겠다. 다음글로는 블로그 가독성의 핵심인 , 티스토리 폰트 적용 방법과 본문 글씨크기 조절방법을 적어보도록하겠다.
이렇게 하나하나씩 테스트를 마치고나서 아주 흡족해진다면, 이 블로그의 스킨도 한번 바꿔볼생각이다. 그전에 부디 내가 지치는 않기를...!! 끝